
En vue de préparer le Café Philo Écolo du Bugue du 25 janvier 2025, j’ai mené une interview de ChatGPT (4o), sur le sujet ‘De quoi avons-nous besoin ?’.

En vue de préparer le Café Philo Écolo du Bugue du 25 janvier 2025, j’ai mené une interview de ChatGPT (4o), sur le sujet ‘De quoi avons-nous besoin ?’.

Pour les nostalgiques de Phonogramme et Sonographe, je vous présente une page web permettant de dessiner des sons, de les écouter et les enregistrer.
https://www.cyclonium.com/atelier/synthese/sonographeParallele.html
C’est une préfiguration de ce que pourrait être un ‘SoundPaint’ dans une page web. Pour l’instant, c’est une maquette, en développement, mais elle permet déjà de dessiner et écouter, quasiment en temps réel.
En fait, il faut environ 2 secondes pour calculer 30 secondes de son, grâce à notre bibliothèque de calcul parallèle basée sur WebGL (Paradigma).
La touche F12 remplace la documentation, il faut juste lire le code.


Un jeu d’enfant, l’instrument concocté par Ian Snyder est très simple et intuitif.
Un élastique et 6 punaises délimitent 5 cordes vibrantes.
La longueur des cordes correspond (à une transformation près) à la hauteur du son : comme en vrai, plus la corde est longue plus le son est grave et inversement, plus la corde est courte plus le son correspondant est aigu.
Pour faire sonner une corde, il suffit de l’attraper à la souris, de tirer dessus et de la relâcher. L’intensité du son produit est corrélé à la traction effectuée avant de relâcher : plus on tire, plus le son est fort.
En haut à gauche, le bouton « tuning » permet d’accorder l’instrument selon plusieurs gammes :
Un bout de commentaire dans le code correspondant :
// all – [1,1,1,1,1,1,1,1,1,1,1,1]
// penta – [1,0,1,0,1,0,0,1,0,1,0,0]
// hexa – [1,0,1,0,1,0,1,0,1,0,1,0]
// hepta – [1,0,1,0,1,1,0,1,0,1,0,1]
// octa – [1,1,0,1,1,0,1,1,0,1,1,0]
/* A BC D EF G
000000000000
1-1-1-1-1-1- > whole
–11–11–11 > augmented
11-1-1-1-1– > prometheus
-1-1–1-111- > blues
> 1–1-1-11-1- > diatonic
*/
Le code en vrai dans la fonction tuneMode() :
switch (tuning) {
case 1:
scale = [1,1,1,1,1,1,1,1,1,1,1,1];
str = "12 tone";
break;
case 2:
scale = [1,1,0,1,1,0,1,1,0,1,1,0];
str = "8 tone";
break;
case 3:
scale = [1,0,1,0,1,1,0,1,0,1,0,1];
str = "7 tone";
break;
case 4:
scale = [1,0,1,0,1,0,1,0,1,0,1,0];
str = "6 tone (whole)";
break;
case 5:
scale = [1,1,0,0,1,1,0,0,1,1,0,0];
str = "6 tone (augmented)";
break;
case 6:
scale = [1,1,0,1,0,1,0,1,0,1,0,0];
str = "6 tone (prometheus)";
break;
case 7:
scale = [0,1,0,1,0,0,1,0,1,1,1,0];
str = "6 tone (blues)";
break;
case 8:
scale = [1,0,0,1,0,1,0,1,1,0,1,0];
str = "6 tone (diatonic)";
break;
case 9:
scale = [1,0,1,0,1,0,0,1,0,1,0,0];
str = "5 tone";
break;
}
On est toujours basé sur une échelle en 12 demi-tons, à moins de mettre le « tuning » à OFF.
On peut changer le timbre utilisé : il suffit de choisir le fichier d’échantillons à utiliser (en wav, mp3, etc…) disponible sur sa machine.
Par exemple, un son de corde de violoncelle : téléchargez
https://www.cyclonium.com/atelier/sons/Cello.wav
Ou encore un son produit par SoundPotatoes :
https://www.cyclonium.com/atelier/sons/Potato20200828_7b.mp3
Vous avez remarqué que les mouvements effectués à la souris sont répétés automatiquement, à intervalle de temps réguliers. En bas à gauche le bouton : SWARM permet de régler les répétitions des mouvements. Pas de répétition, ou 2, 4, 8, 16, 32 et 64 répétitions (tiens ! des puissances de deux).
Les répétitions des mouvements concernent là la fois le jeu sur les cordes et le déplacement des punaises.
Enfin, le bouton « Snapping » en haut à gauche montre que Ian s’est également intéressé aux grilles hexagonales. Si le « Snapping » est actif, les positions des punaises sont ajustées à la grille.

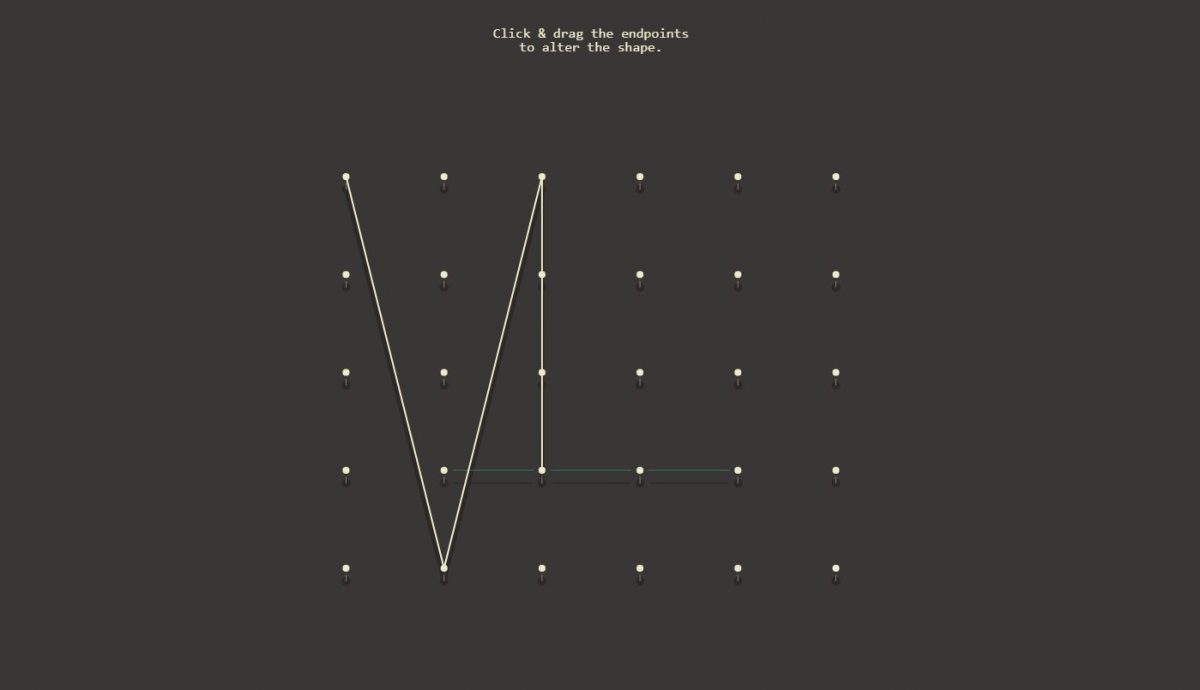
Constellations est un jeu, un puzzle, inventé par Ian Snyder et programmé par lui-même en HTML 5 dans un « canvas » 2D.
Il s’agit de résoudre les puzzles en manipulant des élastiques accrochés à des punaises : pour le faire il suffit de reproduire le schéma linéaire des tensions, accroches et croisements proposé en haut de l’écran.
Le niveau que vous avez atteint est stocké dans le « localStorage » du navigateur de sorte que si vous revenez sur la page, les puzzles résolus ne seront proposés qu’en utilisant le bouton « back » en bas à gauche. Le bouton « skip » permet d’abandonner un puzzle pour s’attaquer au suivant.
Pour les sons, Ian Snyder utilise la bibliothèque « howler.js » (https://howlerjs.com/) développée par James Simpson. C’est dommage qu’il utilise une ancienne version de la bibliothèque, car les règles ont changé depuis 2018 : on ne peut plus utiliser l’API Audio avant que l’utilisateur n’ait interagit avec la page. Du coup, on risque de ne pas avoir de sons. (pour remédier au problème, il faut remplacer le fichier * howler.js v2.0.3 ) par le fichier * howler.js v2.2.0) Dans la console de développement sous Google Chrome (touche F12) on peut lire le message :
The AudioContext was not allowed to start. It must be resumed (or created) after a user gesture on the page. https://goo.gl/7K7WLu
setupAudioContext @ howler.js:2133
Lien vers une version sonore : https://www.cyclonium.com/ianestailleurs/constellations/
Jouer à Constellations : http://ianiselsewhere.com/constellations/
Voir le site de Ian Snyder : http://iansnyder.games/
L’article de « Libération » sur le sujet : https://www.liberation.fr/futurs/2018/03/26/constellations-la-musique-de-l-elastique_1638964
À noter dans le code, au hasard des lignes, pour choisir un son au hasard parmi 9 disponibles, Ian Snyder utilise la formule compacte :
1+((Math.random()*9)|0)
au lieu d’un plus clasique 1+Math.floor(Math.random()*9)
L’explication est qu’en JavaScript, l’opérateur « | » (ou inclusif binaire) n’opère que sur des entiers. Le résultat de (Math.random()*9) est donc tronqué à sa partie entière avant de passer par le « ou » avec zéro, qui évidemment conserve les bits en l’état. L’écriture est plus courte et on évite un appel de fonction.

Animation dans un canevas (canvas) 2D de Quadrilatères quelconques, avec la mise en valeur des parallélogrammes issus des milieux des segments des quadrilatères.
L’animation interactive Quadrilatères de Varignon