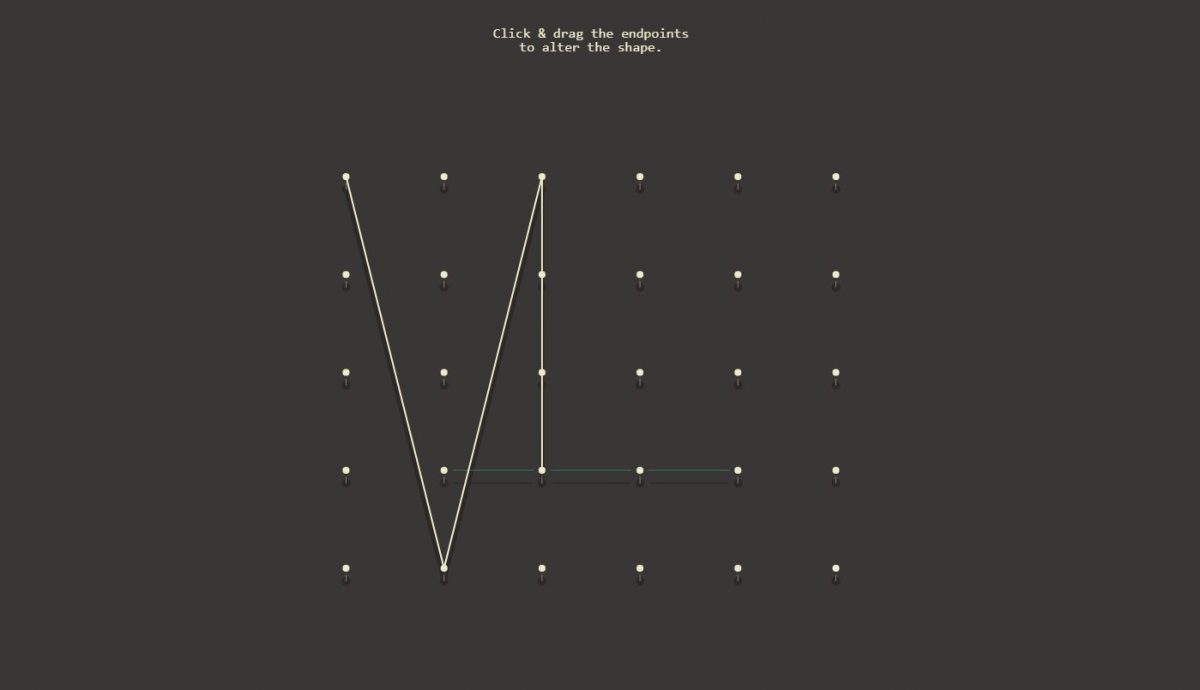
Un jeu d’enfant, l’instrument concocté par Ian Snyder est très simple et intuitif.
Un élastique et 6 punaises délimitent 5 cordes vibrantes.
La longueur des cordes correspond (à une transformation près) à la hauteur du son : comme en vrai, plus la corde est longue plus le son est grave et inversement, plus la corde est courte plus le son correspondant est aigu.
Pour faire sonner une corde, il suffit de l’attraper à la souris, de tirer dessus et de la relâcher. L’intensité du son produit est corrélé à la traction effectuée avant de relâcher : plus on tire, plus le son est fort.
En haut à gauche, le bouton « tuning » permet d’accorder l’instrument selon plusieurs gammes :
Un bout de commentaire dans le code correspondant :
// all – [1,1,1,1,1,1,1,1,1,1,1,1]
// penta – [1,0,1,0,1,0,0,1,0,1,0,0]
// hexa – [1,0,1,0,1,0,1,0,1,0,1,0]
// hepta – [1,0,1,0,1,1,0,1,0,1,0,1]
// octa – [1,1,0,1,1,0,1,1,0,1,1,0]
/* A BC D EF G
000000000000
1-1-1-1-1-1- > whole
–11–11–11 > augmented
11-1-1-1-1– > prometheus
-1-1–1-111- > blues
> 1–1-1-11-1- > diatonic
*/
Le code en vrai dans la fonction tuneMode() :
switch (tuning) {
case 1:
scale = [1,1,1,1,1,1,1,1,1,1,1,1];
str = "12 tone";
break;
case 2:
scale = [1,1,0,1,1,0,1,1,0,1,1,0];
str = "8 tone";
break;
case 3:
scale = [1,0,1,0,1,1,0,1,0,1,0,1];
str = "7 tone";
break;
case 4:
scale = [1,0,1,0,1,0,1,0,1,0,1,0];
str = "6 tone (whole)";
break;
case 5:
scale = [1,1,0,0,1,1,0,0,1,1,0,0];
str = "6 tone (augmented)";
break;
case 6:
scale = [1,1,0,1,0,1,0,1,0,1,0,0];
str = "6 tone (prometheus)";
break;
case 7:
scale = [0,1,0,1,0,0,1,0,1,1,1,0];
str = "6 tone (blues)";
break;
case 8:
scale = [1,0,0,1,0,1,0,1,1,0,1,0];
str = "6 tone (diatonic)";
break;
case 9:
scale = [1,0,1,0,1,0,0,1,0,1,0,0];
str = "5 tone";
break;
}
On est toujours basé sur une échelle en 12 demi-tons, à moins de mettre le « tuning » à OFF.
On peut changer le timbre utilisé : il suffit de choisir le fichier d’échantillons à utiliser (en wav, mp3, etc…) disponible sur sa machine.
Par exemple, un son de corde de violoncelle : téléchargez
https://www.cyclonium.com/atelier/sons/Cello.wav
Ou encore un son produit par SoundPotatoes :
https://www.cyclonium.com/atelier/sons/Potato20200828_7b.mp3
Vous avez remarqué que les mouvements effectués à la souris sont répétés automatiquement, à intervalle de temps réguliers. En bas à gauche le bouton : SWARM permet de régler les répétitions des mouvements. Pas de répétition, ou 2, 4, 8, 16, 32 et 64 répétitions (tiens ! des puissances de deux).
Les répétitions des mouvements concernent là la fois le jeu sur les cordes et le déplacement des punaises.
Enfin, le bouton « Snapping » en haut à gauche montre que Ian s’est également intéressé aux grilles hexagonales. Si le « Snapping » est actif, les positions des punaises sont ajustées à la grille.